CSS Gallery Submission How to’s
Submitting your website to css galleries using CSSGallerySubmission tool is easy as 1-2-3.
You just need to open the submission form page, fill out carefully all fields (1) then click the “Let’s Do This” button an the end of form (2) .
See the image below.
After you have clicked on the “Let’s Do This” button, a new window will open.
See the image below.
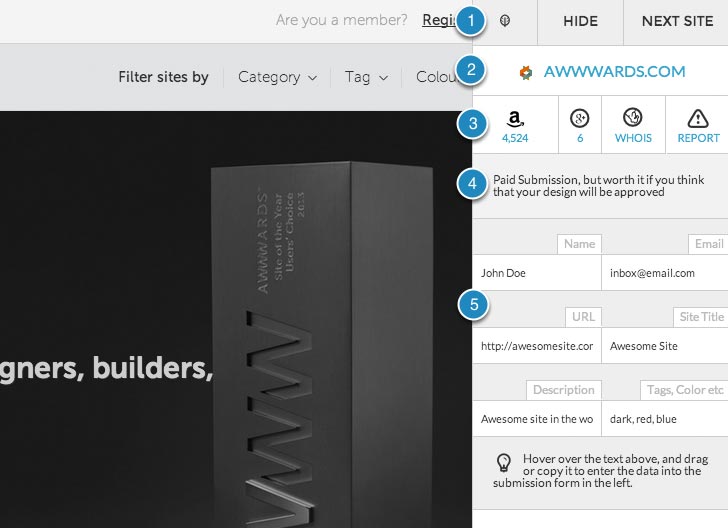
In the right side of page you will see a fly-out box contains navigation bar (1) in the first row, to let you to hide / minimize the box, to navigate to the next css gallery and to open the main cssgallerysubmission.com website.
In the second row you will see the name of currently opened css gallery. If you click on it, it will open the website in a new window (2).
In the third row (3) you will see the Alexa Rank information for the curently opened css gallery, Google Pagerank score, link to open a whois page and a link to report inactive or broken css gallery.
If the opened css gallery has any extra information, it will be displayed in the next row (4). Please pay attention to this as some CSS Galleries may require specific conditions such as need to be developed with specific CMS, must be relevant to specific topic, style etc.
In the 5th row you will see the values you have previously entered in the submission form before (5). Drag and drop them to the css gallery website form. See the image below.
After all the items are dropped off, click on the submit button that usually located at the end of form to finish the submission process. Then click the ‘Next Site’ link in the top right of page to open the next css gallery.
That’s all. Repeat the steps above until you see the finish page.
You can pause the submission process and resume later by accessing this link. As long as you do not delete cookies on your browser, the submission process will be resumed from the point at which it was stopped.
The most relevant (top ranking) sites will come up first, but css galleries with lower ranks maybe have a better response times.
So, make sure you have submitted your website to all of the css galleries 😉